How to display the Bitcoin symbol using a webfont (obsolete)
I couldn't find an easy way to display a Bitcoin symbol in text on a web page, so I created a small webfont with the Bitcoin symbol ฿.
By adding this webfont to a page, you can put Bitcoin symbols into your text. The following is an example of use with different text fonts:
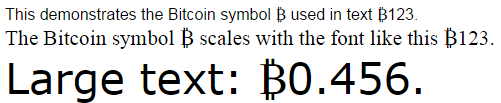
This demonstrates the Bitcoin symbol ฿ used in text ฿123.
The Bitcoin symbol ฿ scales with the font like this ฿123.
Large text: ฿0.456.
Note that the symbol above is not an image, but an actual font character in the text. You can zoom the page or print the page, and the symbol will remain smooth. (If you see ฿ or a box instead of the Bitcoin symbol above, something went wrong.)
How to use it
- Download the font file here, unzip and put on your web server.
- Insert the following CSS into your web page:
<style> @font-face { font-family: 'bitcoinregular'; src: url('bitcoin-webfont.eot'); src: url('bitcoin-webfont.eot?#iefix') format('embedded-opentype'), url('bitcoin-webfont.woff2') format('woff2'), url('bitcoin-webfont.woff') format('woff'), url('bitcoin-webfont.ttf') format('truetype'); font-weight: normal; font-style: normal; } </style> - Use
style="font-family: bitcoinregular, arial, sans-serif"on your text. - Insert the Bitcoin symbol in your text. You can use HTML entity ฿ or you can use the UTF-8 character ฿ directly.
How it works
The webfont defines two characters: Bitcoin symbol without serifs and Bitcoin symbol with serifs. These are mapped to the Unicode characters U+0243 and U+0e3f. So when you use the character Ƀ the font displays Ƀ and when you use ฿ the font displays ฿. The Bitcoin symbols could be assigned to any characters; I used these since many people already use these characters as a stand-in for the Bitcoin symbol.Some browser still don't support webfonts. If you see square boxes or the wrong characters on this page, your browser probably doesn't support webfonts and this page will make no sense. Here's a screenshot of what you should see above:

For an explanation of webfonts, see here or here.