While traveling over Thanksgiving I was thinking about how the 6502 microprocessor works and wanted to analyze some Boolean logic circuits. A trivial programming task but the only computer I had was my phone.
I searched for programming languages available on Android. Python for Android looked way too complex. The Clojure REPL intrigued me but I didn't want to learn Clojure right now. Other languages seemed limited or buggy. Then I was struck by the obvious choice for a powerful and fully-supported language with graphics capabilities: JavaScript. I could run JavaScript programs in the browser if I had a way to enter them.
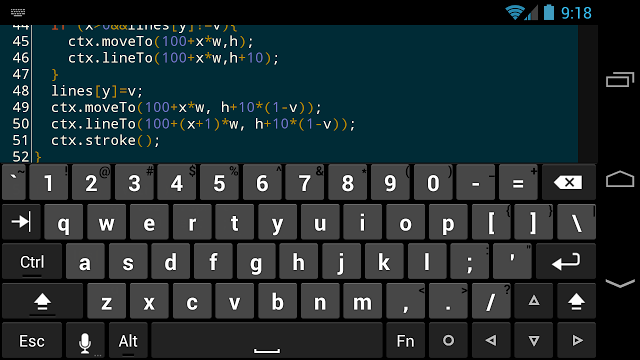
I downloaded DroidEdit Pro which gave me a fullscreen editor for files on my phone. Typing HTML on the phone was painful until I downloaded the Hacker's Keyboard, which makes it much easier to type special characters. The picture below shows these tools in use.
My development cycle is:
- Edit the code in DroidEdit and save it to a local .html file.
- Select 'Preview in Browser' from DroidEdit and test the program.
- Upload the file to my web server using DroidEdit's SFTP support when ready.
For debugging, the trick is to use the default browser, not Chrome. Enter about:debug in the URL bar to open the JavaScript console, which is vital for debugging.
Obviously this environment isn't as powerful as a full-size keyboard and monitor and powerful editor, but it lets me program no matter where I am. I haven't got the hang of cut-and-paste in the editor, but shift-arrow seems to work better than tapping.
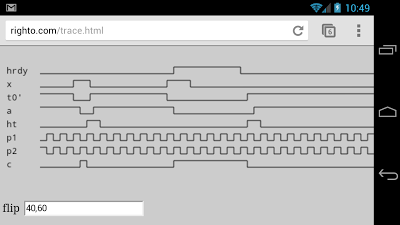
Here's my program in action. It wont get any style points - I rapidly lost my enthusiasm for whitespace with the tiny keyboard - but it got the job done.

I also used this development environment to show my nephew how to make web pages with HTML. He thought it was very cool that he could type HTML into the phone, hit Control-S to save, and immediately load the web page on his iPad. He's now busily learning HTML and building his own web pages.
I hope these tips help you program while on the road. Leave a comment if you have tips of your own.

6 comments:
This is really cool. I don't know exactly how often I would want to program on the go, but still a cool idea.
I use JSAny on my iPhone and iPad to do some on the go coding using JavaScript :)
just add a USB-OTG cable to your phone and connect a small USB-Keyboard...
that would make thinks much easyer..
other option is a small Bluetooth keyboard..
I don't know why but javascript is difficult for me I think PHP is easy than it!
Your work is being plagiarized.
https://medium.com/@ganihujude_2662/how-to-write-and-run-javascript-programs-from-your-android-phone-62f8703f8074
Post a Comment